Use @font-face Correctly: Avoid Faux Bold
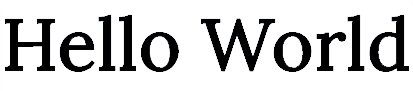
Sometimes when I load up a web page that uses Lora as its heading font I see this:

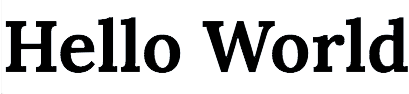
However a heading in Lora should look like this:

In the first image we are seeing “faux bold”. This is when the CSS of the page uses @font-face to specify the normal weight font like this:
@font-face {
font-family: 'Lora';
src: url('/assets/fonts/Lora-Regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Since the font-weight only specifies normal and there is no corresponding @font-face entry for bold, the browser is forced to emulate bold by applying an algorithm to the normal weight. As you can see it doesn’t even come close to the actual font.
The real solution is to have a font-face entry for every font that you use on the page. Since I use normal, bold and italcs on this page, the CSS contains all three entries:
@font-face {
font-family: 'Lora';
src: url('/assets/fonts/Lora-Regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Lora';
src: url('/assets/fonts/Lora-Italic-webfont.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Lora';
src: url('/assets/fonts/Lora-Bold-webfont.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
As a result I don’t have faux bold or italics on my page. If you use @font-face don’t forget to put all of entries in your CSS so you can avoid faux bold.